La creazione di contenuti di qualità è diventata una strategia di marketing indispensabile per diverse…

Aggiungi font personalizzati (off e ttf) sul tuo sito WordPress
Esistono innumerevoli modi per rendere il tuo sito WordPress più gradevole alla vista. Uno di questi è aggiungere caratteri personalizzati al tuo sito Web WordPress.
Tuttavia, la scelta dei caratteri WordPress può essere limitata e dipendente dal tema. In questo articolo imparerai come aggiungere caratteri personalizzati a WordPress.
Dove scaricare i font per WordPress?
Esistono numerosi siti in cui è possibile trovare font Web gratuiti e Font Squirrel è uno di questi. Puoi facilmente trovare font gratuiti concessi in licenza per lavori commerciali. Oltre a ciò, Google Fonts ha oltre 900 famiglie di caratteri e Edge Web Fonts, fornito da Adobe, offre una vasta raccolta di caratteri web. Envato Elements è un’altra ottima fonte, con quasi 28.000+ font premium tra cui scegliere.
Se stai cercando qualcosa di più adatto per uso personale, dai un’occhiata a Fonts.com, DaFont e 1001 Free Fonts.
Conversione dei caratteri in un formato adatto al Web
Vale la pena ricordare che non tutti i browser Web supportano tutti i caratteri personalizzati. Tuttavia, anche se il carattere scelto non è supportato, puoi comunque convertirlo in un formato compatibile.
Prima di convertire i caratteri da un formato all’altro, diamo una rapida occhiata ai diversi formati di carattere:
- Open Type Fonts (OTF): i caratteri Web più comunemente utilizzati e sono un marchio registrato di Microsoft. Questo formato funziona bene con quasi tutti i principali browser.
- True Type Fonts (TTF) – sviluppato da Microsoft e Apple nel 1980. Ampiamente utilizzato sia per Windows che per macOS.
- Web Open Font Format (WOFF) – formato ampiamente utilizzato per le pagine Web e raccomandato dal World Wide Web Consortium (W3C).
- WOFF 2.0 – considerata un’opzione migliore rispetto a WOFF 1.0 grazie alle migliori capacità di compressione. Questo formato non è supportato da Safari e Internet Explorer ma funziona bene con Google Chrome, Firefox o Opera.
- Embedded OpenType Fonts (EOF): caratteri OTF più compatti, utilizzati come caratteri incorporati nelle pagine Web. Tutti i principali browser supportano EOF.
Se non sei sicuro che il tuo carattere sia compatibile con il tuo browser predefinito, utilizza il Web Font Generator. Questo strumento ti consente di convertire facilmente quasi tutti i caratteri in un formato web-friendly:
- Vai al generatore di caratteri Web.
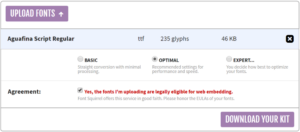
- Fai clic sul pulsante Carica caratteri e scegli un carattere che desideri convertire, Seleziona la casella nella sezione Accordo per dichiarare che i tuoi caratteri sono legalmente idonei per l’incorporamento sul web.
- Premi il pulsante Scarica il tuo kit e salva l’archivio .zip sul tuo computer.
- Conversione di caratteri in un formato web friendly utilizzando Webfont Generator

- All’interno dell’archivio troverai font in formato WOFF e WOFF 2.0 insieme a file CSS e pagina HTML demo.
ATTENZIONE!!! E’ legale convertire un Font e utilizzarlo sul sito web?
Purtroppo No, non è esattamente legale: per prima cosa è necessario avere la licenza di un carattere Font, quindi dovrete aver regolarmente acquistato la valigetta font dall’azienda che l’ha disegnata; inoltre, se leggiamo il contratto di licenza verrà indicata la possibilità di modificare il font e convertirlo in altri formati, purtroppo questa opzione non viene mai consentita in quanto la conversione di un font è una operazione che consente di alterare i certificati di proprietà intellettuale e i diritti di proprietà dell’autore. In altre parole, se inseriamo un font OTF/TTF che abbiamo convertito stiamo usando un font per il quale non abbiamo la licenza di utilizzo, ed è un reato verso l’autore. Questa procedura è da utilizzare solo se abbiamo chiarito la posizione legale con l’autore.
Come aggiungere caratteri in WordPress utilizzando i plugin
Installare plugin per aggiungere caratteri personalizzati a WordPress è probabilmente il modo più semplice per portare a termine l’attività. Ecco alcune delle opzioni più popolari:
WP Google Fonts
WP Google Fonts ti offre la libertà di utilizzare caratteri personalizzati e applicarli a particolari elementi CSS.
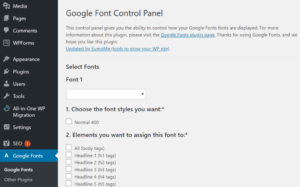
Installa il plug-in WP Google Fonts dalla directory dei plug-in di WordPress e apri il pannello di controllo dei caratteri di Google tramite la dashboard di WordPress. Qui puoi selezionare i caratteri e modificare varie impostazioni come lo stile del carattere, gli elementi assegnati, ecc.

Easy Google Fonts
With Easy Google Fonts, you can use any theme and preview any font in real-time. It’s also simple to use since no coding skills are required.
Once you’ve installed and activated the plugin, you can edit and manage font settings by accessing Settings → Google Fonts. If you want to tweak your theme’s typography immediately, enter your WordPress Customizerby clicking Appearance → Customise. Next, you can start customizing in the Typography section, where you can manage fonts on any part of your site.
Use Any Font
Use Any Font is another excellent plugin that can help you add several fonts to your WordPress website. Once installed, create a free API key and press the Verify button.
After the verification, you can upload fonts in TTF, OTF, and WOFFformats. Use Another Font allows you to assign fonts to custom elements as well.